Uniapp 开发 ①(快速上手) |
您所在的位置:网站首页 › uniapp post请求 › Uniapp 开发 ①(快速上手) |
Uniapp 开发 ①(快速上手)
|
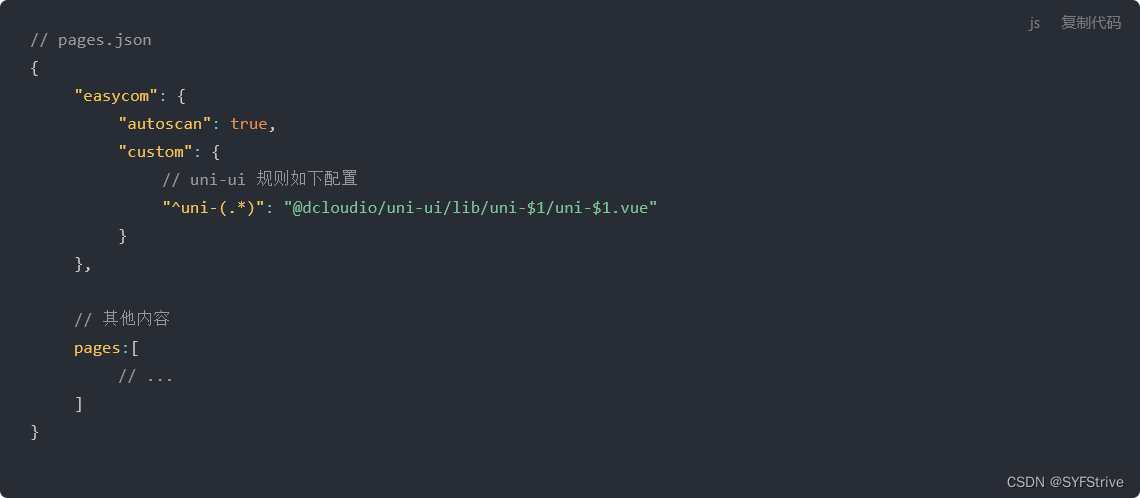
@作者 : SYFStrive @博客首页 : HomePage 📜: UNIAPP开发 📌:个人社区(欢迎大佬们加入) 👉:社区链接🔗 📌:觉得文章不错可以点点关注 👉:专栏连接🔗 💃:感谢支持,学累了可以先看小段由小胖给大家带来的街舞 现在,越来越多的人逐渐接受使用TypeScript开发Vue项目的方式。同时,Uni-app作为跨平台开发框架变得越来越受欢迎。Vue3也上市了,提供了许多有用的新功能。Vite是对现代化前端工具的新尝试,它提供了一种新的打包方式,与webpack不同,它使用了浏览器本身更简单的javascript导入。本文将基于Unu-app、Vue3、TypeScript和Vite为基础,搭建一项目。 所需NPM包npm install axios sass node-sass vuex @dcloudio/uni-ui npm install axios sass node-sass pinia @dcloudio/uni-ui @dcloudio/uni-ui 配置easycom官方连接 : https://uniapp.dcloud.net.cn/co 说明 :使用 npm 安装好 uni-ui 之后,需要配置 easycom 规则,让 npm 安装的组件支持 easycom // pages.json { "easycom": { "autoscan": true, "custom": { // uni-ui 规则如下配置 "^uni-(.*)": "@dcloudio/uni-ui/lib/uni-$1/uni-$1.vue" } }, // 其他内容 pages:[ // ... ] }
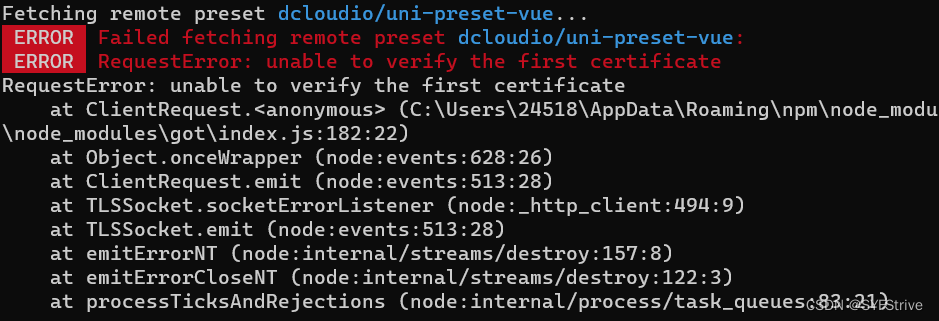
命令 npm install -g @vue/cli 接下来,我们通过Vue CLI创建一个基于uni-app的项目:vue create -p dcloudio/uni-preset-vue my-project 这里可能报错,需要把 github uni-preset-vue 下载到本地然后替换 👇 uni-preset-vue 地址 : https://github.com/dcloudio/uni-preset-vue 替换的路劲 :vue create -p D:\uni-preset-vue my-project 参考官方 : https://uniapp.dcloud.net.cn/quickstart5
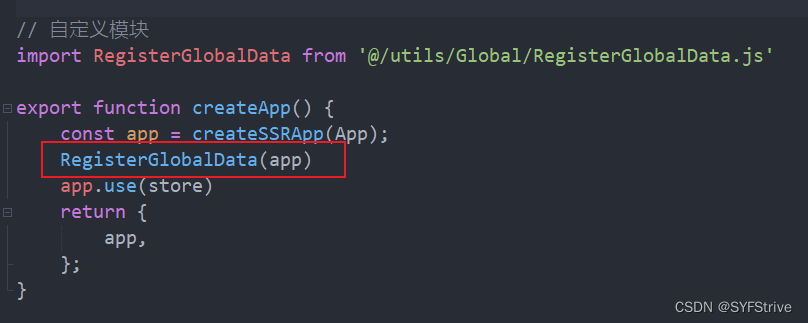
封装请求拦截器 ~ 代码演示 // 引入axios import axios from "axios"; let requests = axios.create({ //基础路径 baseURL: "/api", //请求不能超过3S timeout: 3000, }); // 请求拦截器 requests.interceptors.request.use((config) => { config.header = {} return config }, error => { // 可使用async await 做异步操作 return Promise.reject(error) }) // 响应拦截器 requests.interceptors.response.use((res) => { if (response.data.code === 200) { // XXX } else if (response.data.code === 401) { // XXX return Promise.reject(response.data) }else{ // XXX return Promise.reject(response.data) } return res.data }, error => { return Promise.reject(error) }) export default requests; 3. 使用 API使用 ~ 代码演示 // 引入request ajax请求 import requestsAjax from "./Ajax/ajax"; // 获取数据 export const GetData = () => { return requestsAjax({ url: '地址', method: '请求方式' }) } Vue3 将数据挂载上全局对象 And 获取全局对象数据~ 注意 支持H5,不支持小程序 这里我单独创建了脚本用于挂载全局数据 RegisterGlobalData专门用来注挂载全局数据脚本 ~ 代码演示 import axios from "axios"; import * as echarts from 'echarts' import mitt from 'mitt' const GlobalObj = { axios, echarts, $bus:new mitt() } const GlobalRegisterData = (app)=>{ app.config.globalProperties = GlobalObj } export default GlobalRegisterData 对应的获取数据脚本 GetGlobalData获取数据脚本全局数据脚本 ~ 代码演示 import {getCurrentInstance} from 'vue' const GetGlobalData = () => { let {appContext:{config:{globalProperties}}} = getCurrentInstance() return globalProperties } export default GetGlobalData Main 注册
hooks/VueX ~ 代码演示 import {useStore} from 'vuex' import {computed, onMounted, reactive, ref} from 'vue' import {mapActions, mapMutations, mapState, mapGetters} from 'vuex' let store = null const initialize = ()=>{ if (store === null) store = useStore() //获取到store对象 } const mapActionsFun = (mapper) => { if (store === null) store = useStore() //获取到store对象 const storeActionsFns = mapActions(mapper) const actionsData = {} const thisObj = {$store: store} Object.keys(storeActionsFns).forEach(item => { const fn = storeActionsFns[item].bind(thisObj) //给函数绑定this actionsData[item] = fn }) return actionsData } const mapMutationsFun = (mapper) => { if (store === null) store = useStore() //获取到store对象 const storeMutationsFns = mapMutations(mapper) const mutationsData = {} const thisObj = {$store: store} Object.keys(storeMutationsFns).forEach(item => { const fn = storeMutationsFns[item].bind(thisObj) //给函数绑定this mutationsData[item] = fn }) return mutationsData } const mapStateFun = (mapper) => { if (store === null) store = useStore() //获取到store对象 const storeStateFns = mapState(mapper) const storeData = {} const thisObj = {$store: store} Object.keys(storeStateFns).forEach(item => { const fn = storeStateFns[item].bind(thisObj) //给函数绑定this storeData[item] = computed(fn) }) return storeData } const mapGetterFun = (mapper) => { if (store === null) store = useStore() //获取到store对象 const storeGettersFns = mapGetters(mapper) const getterData = {} const thisObj = {$store: store} Object.keys(storeGettersFns).forEach(item => { const fn = storeGettersFns[item].bind(thisObj) //给函数绑定this getterData[item] = computed(fn) }) return getterData } export { initialize, mapActionsFun, mapMutationsFun, mapStateFun, mapGetterFun, } Store管理
Store ~ 代码演示 import { createStore } from 'vuex' //导入store模块 import login from './login/index.js' const stores = createStore({ modules: { login, } }) export default storeslogin ~ 代码演示 // 引入ShopCart请求服务器数据 import {} from '@/api/api' const actions = { } const mutations = { } const state = { } const getters = { } export default { actions, mutations, state, getters } 最后
相关专栏连接🔗
下篇文章再见ヾ( ̄▽ ̄)ByeBye
|
【本文地址】
今日新闻 |
推荐新闻 |









 本文到这里就结束了,大佬们的支持是我持续更新的最大动力,希望这篇文章能帮到大家💪
本文到这里就结束了,大佬们的支持是我持续更新的最大动力,希望这篇文章能帮到大家💪
